| Правила · Регистрация · Справка · Пользователи · Календарь · Поиск · Сообщения за день |
|
 |
|
|
Опции темы | Поиск в этой теме | Опции просмотра |
| Правила · Регистрация · Справка · Пользователи · Календарь · Поиск · Сообщения за день |
|
 |
|
|
Опции темы | Поиск в этой теме | Опции просмотра |
|
|
|
|
#1 |
|
BGTeam
|
Эта тема посвящается Adobe Photoshop. Предлагаю здесь выкладывать примеры, демонстрирующие возможности популярного графического
пакета. Нельзя забывать, что даже такая совершенная программа, как Photoshop, — всего лишь средство для достижения цели. Чтобы с ее помощью добиться нужного результата, мало знать интерфейс и уметь пользоваться инструментами, необходимы практические навыки. Последний раз редактировалось QuattroPro, 17.01.2009 в 13:27. |
|
__________________


|
|
|
#2 |
|
BGTeam
|
Картина из фотографии 1.Открыть изображение(кстати мое изображение было 1600х1200 пикселей, если ваше изображение будет сильно отличаться возможно настройки инструментов придется подбирать самим) 2.сочетанием клав "Ctrl+U" откроем меню "hue/saturation" и увеличим saturation(насыщенность) до 45 3.применем к изображению фильтр "glass" в поле текстура выберем Canvas(Холст), установим значение параметров "distortion", "smoothness" и "scaling" равными 3, 3 и 80 соответственно. 4.создадим новый слой для эффекта в меню галлерея фильтров. 5.применем фильтр наклонные штрики с пар-ми Direction balance-46,Stroke lenght-3,Sharpness-1. 6.повторим пункт 4 7.используем фильтр масленная живопись Brush SIze-4, Sharpness-1 тип кисти не трогаем 8.повторим пункт 4 9.фильтр текстуризатор с пар-ми Texture-Canvas, scaling-52%, Relief-4, light-top left и закроем галерею фильтров 10. создадим дубликат слоя и нажатием сощетания клавиш Shift+Ctrl+U обесветим изображение 11.к созданому слою применим фильтр Emboss c пар-ми угол-135, Height-1,Amount-500% изменим тип смешивания на overlay(перекрытие) картина готова 1.jpg_до 2.jpg-после Последний раз редактировалось QuattroPro, 15.01.2009 в 12:58. |
|
__________________


|
|
|
#3 |
|
BGTeam
|
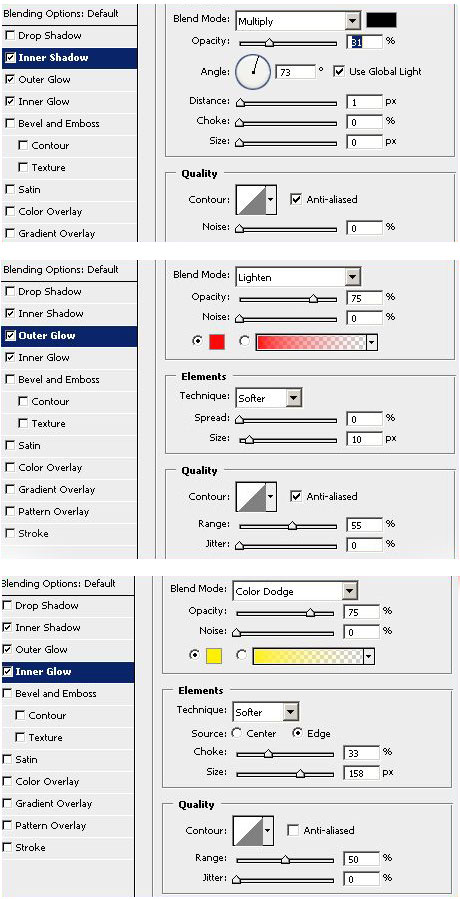
Вода на листке 1.Откроем изображение 2.создадим новый слой 3.с помощью кисти со 100% жесткостью нарисуем несколько пятен произвольной формы 4.применем фильтр WAVE, чтобы форма пятен напомянала каплю 5.изменем смешивание слоя на screen, чтобы придать пятнам прозрачность 6.войдем в меню стиль слоя 7.включить параметр Drop Shadow (Opacity - 22%,Contour - Cone,anti-aliased - on) 8.Inner Shadow(opacity - 22%) 9.Inner Glow( желтый цвет эфекта который используется по умолчанию изменем на черный, blend mode - Multiply,opacity - 23%) 10.Bevel and emboss(Depth - 73%,size - 13,Opacity - 100%, Shadow Mode - Lighten - белый цвет) 11.жмем кнопку ОК, теперь если вы попробуете пройтись китью по изображению вы сможете нарисовать новые капли p.s. стиль можно сохранить для того чтобы использовать в других проектах, для этого нужно щелкнуть по кнопке New Style... в меню стиля слоя |
|
__________________


|
|
|
#4 |
|
Игрофан
|
Люблю юзербары
 Sir@m, можешь написать способ создания анимированых юбиков ? |

|
|
|
#5 | |||||||||||||||||||||||
|
Заблокирован
|
Я напишу: Для начала создайте документ 350 х 20 и заполните его каким-нибудь цветом. Я использовал градиент. (Layer - Layer Style - Gradient Overlay)  Затем разместите на юзербаре картинку, так чтобы было видно только начало этой картинки, в моем случае это такая вот рыбка:  Теперь, когда мы разместили нашу рыбку на юзербаре, создаем новый слой и с помощью Eliptical Marqueе Tool, так, чтобы это выделение было на половину юзербара. Затем берем кисточку, белого цвета и с параметром Opacity равным 30 закрашиваем наше выделение, чтобы получилось так:  Затем еще раз создаем новый слой, и идем Edit - Fill и выбираем такую текстуру.  Уменьшаем Opacity слоя до 25, чтобы получилось так:  Затем в панели инструментов нажимаем на кнопку перехода в Image Ready:  В окне анимации нажимаем на кнопку дублирования слоя, чтобы получилось два кадра.  На втором кадре, перетаскиваем картинку с рыбкой вниз, чтобы было видно кончик картинки, ну то етсь где она заканчивается. Получится примерно так:  Нажимаем на кнопку Tween в панели анимации, и задаем значение - 7.   Нажимаем на Play и любуемся результатом.  Вот, что получилось у меня:  Можно еще задать обратную совместимость, и добавить рамочку. Ну и конечно же, написать текст. Мой окончательный результат:  Удачной практики  |
|||||||||||||||||||||||

|
|
|
#6 | ||||||||||||||||||||||||||||||||||||||||||||||
|
BGTeam
|
сначала нужно ее создать текстуру. создадим новый документ, 6х6 рх, фон сделайте прозрачным получившийся документ масшабируйте до 1600% (для тех кто плохо видит может сделать еще больше(шутка!!!)) Щелкните правой кнопкой по инструменту Кисть, из выплывающего списка выберите Карандаш. Размер установите на 1рх, цвет - черный. Нарисуйте диагональ из левого верхнего угла в противоположный переходим в меню Редактирование -определить узор/текстуру(Edit> Define Pattern), дайте имя, нажмите ОК
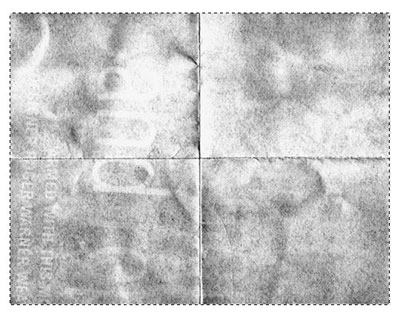
для CS3 делать этого не нужно! Анимация Создайте новый документ 350х350рх с белым фономоткройте картинку, которую вы будете разрезать в фотошопе. разместите ее в центре документа картинка должна быть меньше Установите линейки следующим образом(разделите на четыре равные части) рис 1 чтобы сделать этот инструмент активным нажмите Ctrl+r или View>Rules(Просмотр - Линейки) затем нажмите ctrl+J чтобы скопировать выделение на новый слой теперь вернитесь к основному изображению и проделайте то же самое с каждым квадратом. В конце просто удалите слой с картинкой Каждому кусочку примените такие стили layer>layer Style> Blending Options(Слой - стиль слоя - параметры наложения) Тень:рис 2 Обводка:рис 3 затем разверните их каким-нибудь уникальным образом рис 4 теперь оставьте видимым только один слой на фоне В рабочем окне перетащите картинку в верхний правый угол таким образом, чтобы остался видимым только маленький уголок Затем нажмите на кнопку Создать дубликат текущего кадра после чего перетащите картинку в рабочем окне снова на положенное место выделите эти два кадра и нажмите на кнопку Tween(добавить промежуточные кадры) в окне Tween установите такие настройки начать с: Выделенный кадр Добавить кадров:8 Слои:Все слои далее на последнем кадре делаем видимым еще один слой в палитре и проделываем те же действия с каждым кусочком когда у вас все будет готово, зайдите в меню Файл> сохранить WEB...  Настройки Последний раз редактировалось QuattroPro, 16.01.2009 в 18:21. |
||||||||||||||||||||||||||||||||||||||||||||||
|
__________________


|
|
|
#7 |
|
BGTeam
|
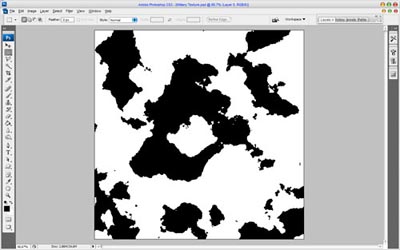
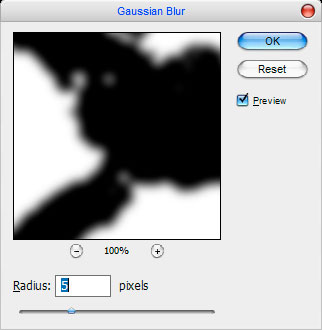
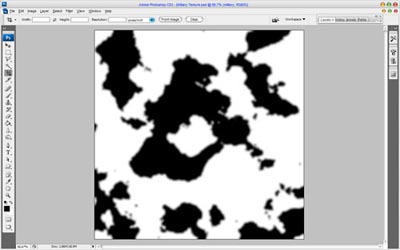
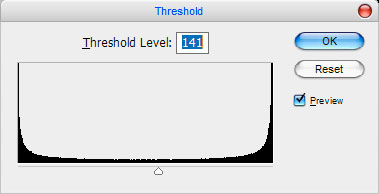
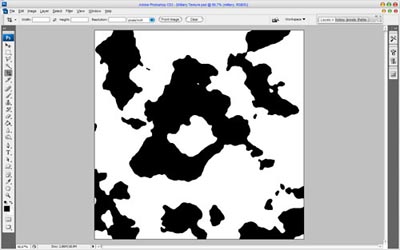
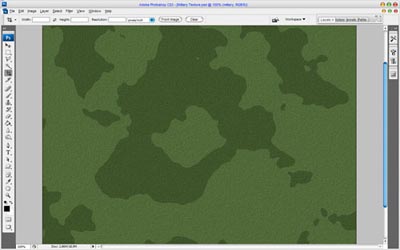
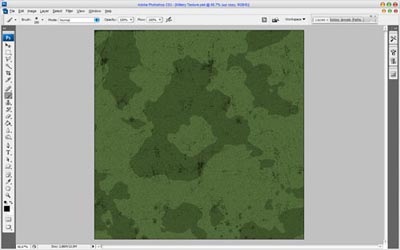
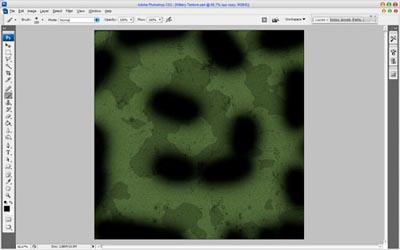
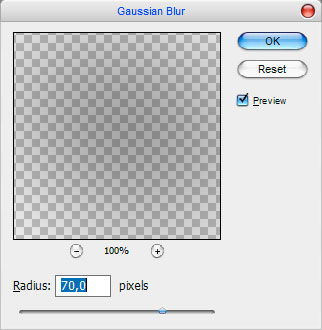
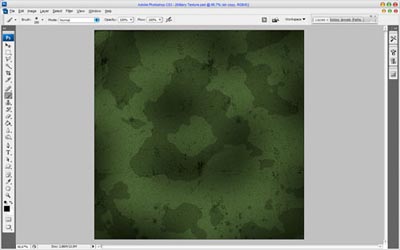
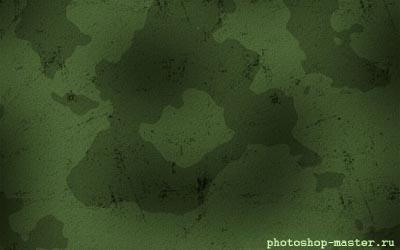
Быстрый Photoshop урок по созданию текстуры в стиле хаки.
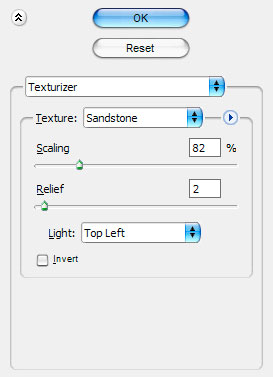
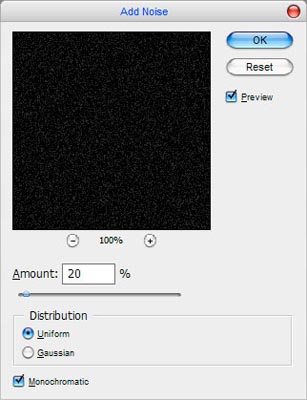
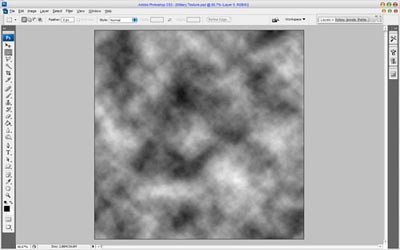
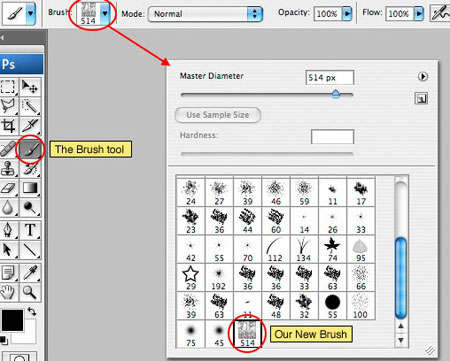
1. Создадим новый документ с 1000×1000 px и зальем его таким цветом #476031.    После применим Filter > NoiseAddNoise (Фильтр > Шум > Добавить шум) с такими настройками:   Создайте новый документ с прозрачным фоном размером 4×4 пикселей, увеличьте документ и нарисуйте диагональ, используя Инструмент Карандаш, как это показано на картинке ниже.  После, возвращаемся к нашему главному документу, создаем новый слой, снова переходим в меню Редактирование и выбираем команду Выполнить заливку (Fill) - выберите из списка новую текстуру. Измените стиль слоя, на Перекрытие (Overlay) и установите непрозрачность на 30% для этого слоя.  В первую очередь нажмите D, чтобы установить черный и белый цвет, затем создаем новый слой и применяем Фильтр > Рендеринг> Облака (Filter - Render - Clouds):         Для этого вы можете использовать кисти Grunge, их можно скачать здесь. Используй их на новом слое с непрозрачностю 50%.      |
|
__________________


|
|
|
#8 |
|
BGTeam
|
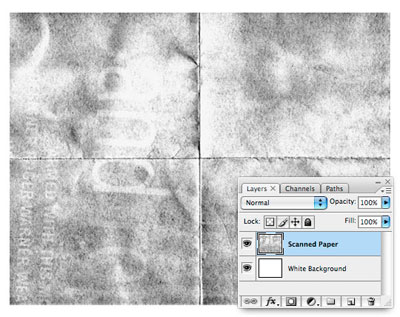
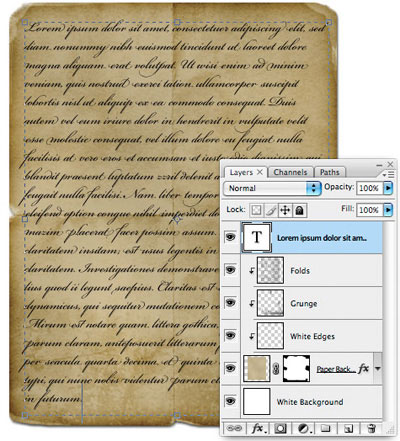
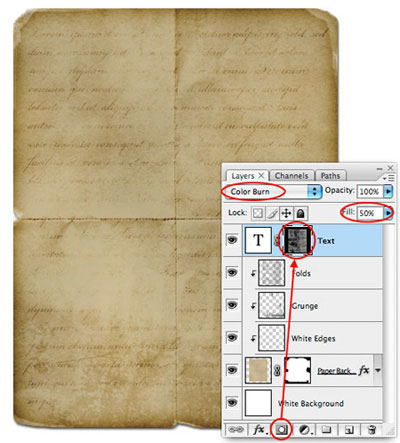
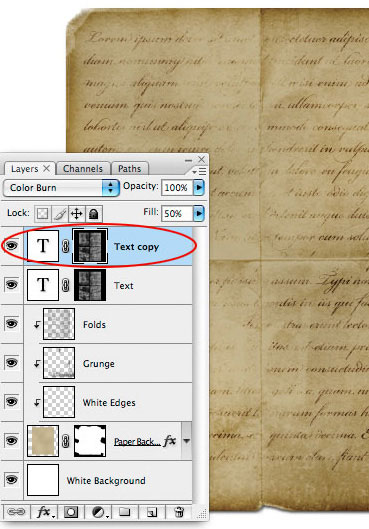
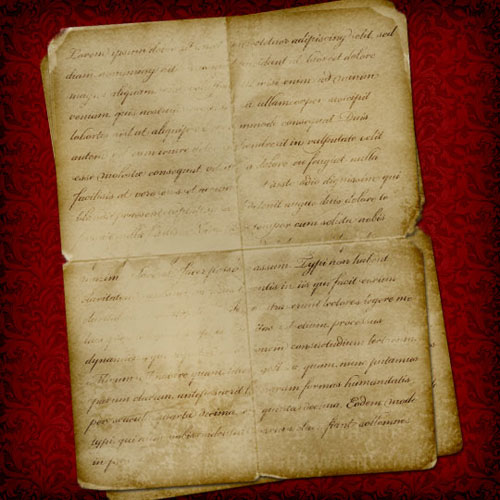
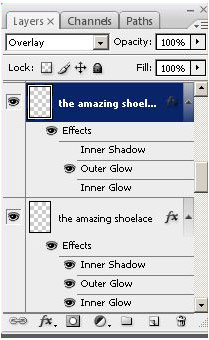
Из этого урока вы узнаете, как сделать фотошоп кисточку из обычного листа мятой бумаги, а потом, как эту кисть использовать, чтобы воссоздать в фотошопе старинную рукопись.
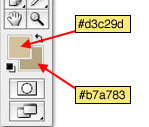
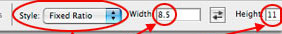
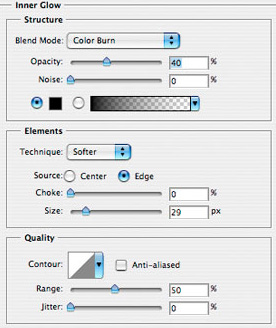
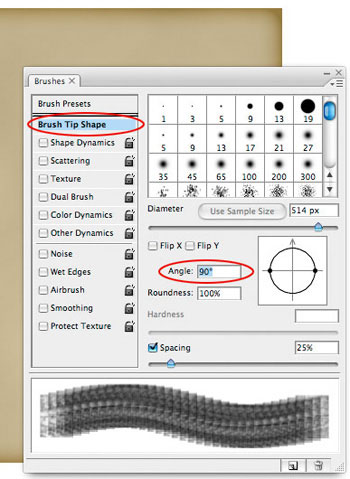
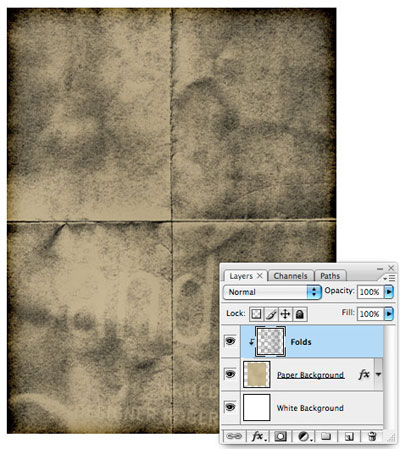
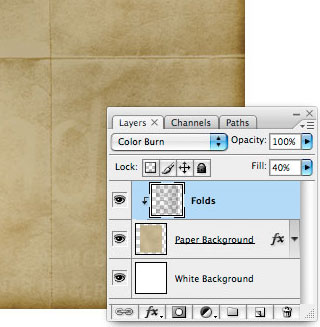
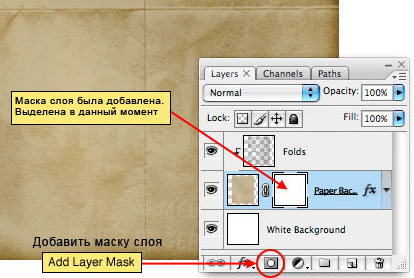
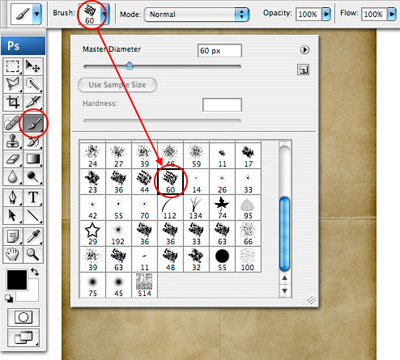
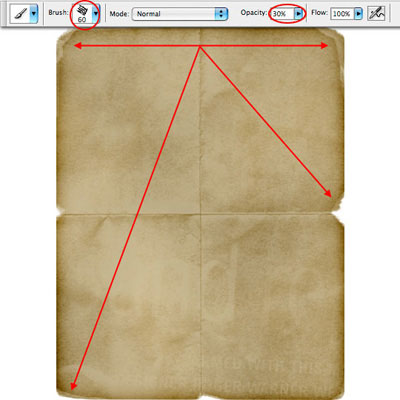
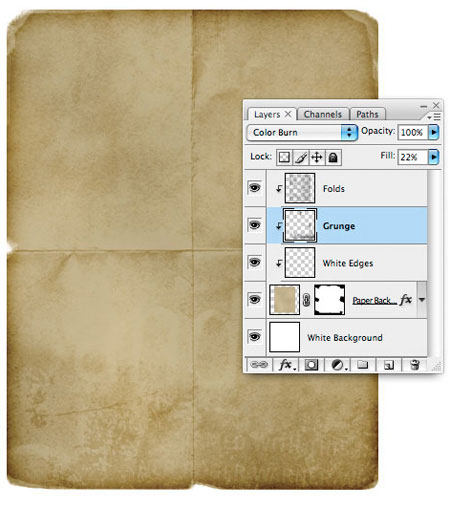
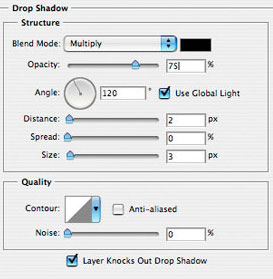
1 шаг. Создание кисти. Для того чтобы создать кисть с текстурой мятой бумаги, возьмите белый лист А4, сложите его дважды и положите в карман, пусть он полежит там пару часов, а вы пока займитесь другими делами. Если хотите получить результат быстрее, то просто "пожамкайте" свернутый листик руками. Теперь листик разворачиваем, кладем в сканер, сверху покрываем каким-нибудь журнальчиком (желательно с темным рисунком) и сканируем в режиме Grayscale (Градации серого). Импортируем отсканированное изображение в Фотошоп. Создаем под сканированной бумагой новый слой и заливаем белым цветом. (*Хотя вы можете выбрать и другой способ изготовления текстуры, например, сфотографировать помятую бумагу, а потом перевести ее в черно-белые тона) Если у вас была фотография, то чтобы обесцветить ее просто перейдите в меню Image>Adjustments>Desaturate (Изображение - Коррекция - Обесцветить)  2 шаг Сейчас важно уловить один момент: когда мы из этого листа будем делать кисть, то все области белого цвета станут полностью прозрачными, только черные и серые области будут видны.Выберите инструмент  , создайте выделение вокруг той области, которую вы хотите превратить в кисть. , создайте выделение вокруг той области, которую вы хотите превратить в кисть.  3 шаг При активном выделении выберите меню Редактирование - Определить кисть (Edit>Define Brush Preset), дайте кисти имя и нажмите ОК.Вот как все просто! Переключитесь теперь на инструмент Кисть, самая последняя будет ваша свежесохраненная.  4 шаг Слой с отсканированной бумагой вы можете теперь удалить и продолжить работу. Создайте новый слой, дайте ему имя "фон для бумаги", установите цвета переднего и заднего плана, как показано на картинке:   , и установите в настройках инструмента Заданные пропорции для листа бумаги 8.5 x 11. , и установите в настройках инструмента Заданные пропорции для листа бумаги 8.5 x 11. Все настройки готовы, можно создавать выделение. Заполните выделение цветом переднего плана, для этого можно нажать Alt-Backspace.  При активном выделение перейдите в меню Фильтр - Рендеринг - Облака (Filter>Render>Clouds). Этот фильтр даст хороший эффект плавного смешения цветов заднего и переднего плана. Теперь можете снять выделение Ctrl+D.  Применим стиль слоя Внутреннее свечение (Inner Glow), чтобы затемнить уголки бумаги. Для того, чтобы найти стили слоя, кликните на кнопку с буквой "f" внизу палитры слоев. Установите такие же настройки и нажмите ОК.  Создайте новый слой и назовите его "Текстура".  Настал звездный час для нашей кисти! Нажмите кнопку D, чтобы цвета в палитре установились на черно-белый. Возьмите инструмент  и выберите ту кисть, которую мы с вами создавали. и выберите ту кисть, которую мы с вами создавали.Если вы заметили, кисть у нас в горизонтальном варианте, а вот лист, над которым мы работаем, стоит вертикально. Это нужно исправить! Нажмите F5, чтобы открыть окно редактирования кисти. Выберите опцию Форма отпечатка кисти (Brush Tip Shape) и измените угол/Angle на 90°.  10 шаг Настройте размер кисти по бумаге, чтобы делать это быстро, нажимайте на [ - левая квадратная скобка для уменьшения, ] - правая квадратная скобка для увеличения.Потом кликните всего один раз по бумаге.  11 шаг Клик правой кнопкой по слою с текстурой в палитре Слои, выберите команду Создать обтравочную маску (Create Clipping Mask).Это действие наложит текстуру на бумагу и спрячет все остальное. Обтравочная маска позволит стилю слоя "Внутреннее свечение" перейти также на слой с текстурой.  12 шаг Измените режим смешивание слою "Текстура" на Затемнение основы (Color Burn) и Заливку (Fill) уменьшим до 40%. Как известно, время постепенно разрушает бумагу, она рвется, стирается... Перейдем на слой с бумагой. Кликните по значку  Добавить маску слоя. Появится белый прямоугольник рядом со слоем. Добавить маску слоя. Появится белый прямоугольник рядом со слоем.Это позволит нам разрушать уголки бумаги не стирая и не удаляя их.  Возьмите  , выберите кисть под названием Мел 60 (Chalk 60). , выберите кисть под названием Мел 60 (Chalk 60). Эта кисть придаст эффект оборванных краев.  В качестве переднего плана установите черный цвет. Начните рисовать черной кистью по уголкам и сгибам.  При активном слое с бумагой создайте новый слой  . Заметьте, что новый слой сразу попадет в обтравочную маску. . Заметьте, что новый слой сразу попадет в обтравочную маску.Нажмите букву X, чтобы изменить цвет на белый, затем той же кистью, только прозрачность установите на 30%, еще раз пройдитесь по уголкам бумаги, чтобы придать им еще более потрепанный вид.  С помощью различных фотошоп кистей, которыми изобилует наш сайт, вы можете добавить какие-то рисунки, знаки или слова на эту старинную бумагу. Для этого создайте новый слой уже в обтравке, примените кисти, режим установите Затемнение основы, прозрачность Заливки 22%.  Снова перейдите на слой с бумагой, добавьте стиль слоя "Тень" с такими настройками:  Как же рукопись и без рукописного текста! Возьмите инструмент текст, кликните по документу и протяните прямоугольное выделение. Найдите красивый рукописный шрифт и вставьте текст. Слой с текстом должен быть самым верхним.  Естественно, текст должен хорошо "лечь" на бумагу. Для этого меняем режим на Затемнение основы и прозрачность 50%. При активном слое с текстом зажмите Ctrl и кликните на иконку слоя "Текстура", чтобы загрузить выделение. Теперь просто нажмите на кнопку  Добавить маску слоя, чтобы выделение превратилось в маску слоя. Это действие моментально преобразует текст с учетом складок и рванных краев. Добавить маску слоя, чтобы выделение превратилось в маску слоя. Это действие моментально преобразует текст с учетом складок и рванных краев. Из-за режимов наложения и прозрачности текст выглядит очень бледно, поэтому просто нажмите Ctrl+J, чтобы дублировать текстовый слой.  Вот и готово! Классный эффект с использованием собственной фотошоп кисти!  |
|
__________________


|
|
|
#9 |
|
BGTeam
|
В этом Фотошоп уроке мы попробуем с вами воспроизвести эффект светящихся линий от проезжающих машин. Такой эффект получается, когда мы фотографируем ночной город с большой выдержкой на фотоаппарате.
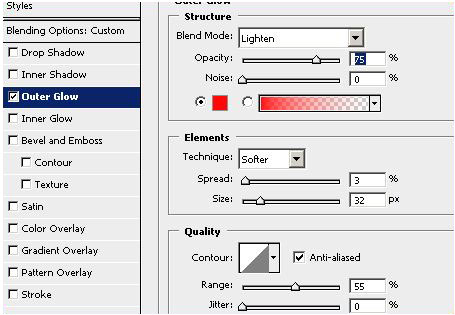
Вот примеры фотографий сделанные таким способом:   1 шаг Возьмем фото с дорогой, на которую мы хотим добавить световой эффект.  2 шаг Приступаем к рисованию световых полос, для этого нам понадобится инструмент Перо  В режиме контуров  рисуем контур, повторяющий изгиб дороги. рисуем контур, повторяющий изгиб дороги. Создаем новый слой  . Устанавливаем размер кисти (у меня картинка была большая, поэтому размер получился 25 px), среднюю мягкость и цвет персиковый (#fa8966) . Устанавливаем размер кисти (у меня картинка была большая, поэтому размер получился 25 px), среднюю мягкость и цвет персиковый (#fa8966)Переключаемся на Перо, клик правой кнопкой, выбираем команду Stroke Path (Выполнить обводку контура), галочку рядом с "Имитировать нажим" ставить НЕ нужно. Нажимаем ОК. Вот, у нас получился первый луч.  Комбинация клавиш Ctrl + H, поможет скрыть контур. 3 шаг Сделаем так, чтобы луч светился. Для этого нам нужно добавить Layer Style - Outer Glow (Стиль слоя - Внешнее свечение) Здесь вам нужно будет выбрать цвет свечения и подобрать размах и размер:   Теперь луч засветился. Дублируем слой с лучом 3 раза, разместим следующим образом, используя Ctrl + T (свободная трансформация):  Или вы могли бы для каждого луча рисовать свой контур, потом копировать созданный для первого луча стиль на все остальные. Это мы нарисовали световые лучи от тех машин, которые едут от нас. 4 шаг Теперь приступим к созданию лучей от машин, которые движутся к нам, соответственно фары у них будут белые. Здесь мне придется для каждого луча создавать свой контур и получится вот так:  Не забываем к белым полосам добавлять стиль Внешнее свечение, для цвета свечения можете выбрать светло-желтый или светло-оранжевый. 5 шаг Все слои с лучами сливаем в один слой (выделяем их с помощью Shift и нажимаем Ctrl + E) Дублируем слой с лучами. Верхнему слою изменяем режим смешивания на Linear Dodge (Линейный осветлитель) Нижнему слою с лучами применяем фильтр Blur - Motion Blur (Размытие - Размытие в движении). Настройки фильтра подберите сами, смотрите как будет эффектнее и интереснее смотреться этот расплывчатый световой эффект.  Если фантазия у вас разыгралась, то вы можете продолжить эксперименты. Менять цвет линий и их свечения с помощью Стилей слоя, дублировать слой с линиями, применять различные фильтры к дубликату, использовать различные режимы наложения и варьировать параметр непрозрачности... и т.д. и т.п. Удачных экспериментов в программе Фотошоп! |
|
__________________


|
|
|
#10 |
|
BGTeam
|
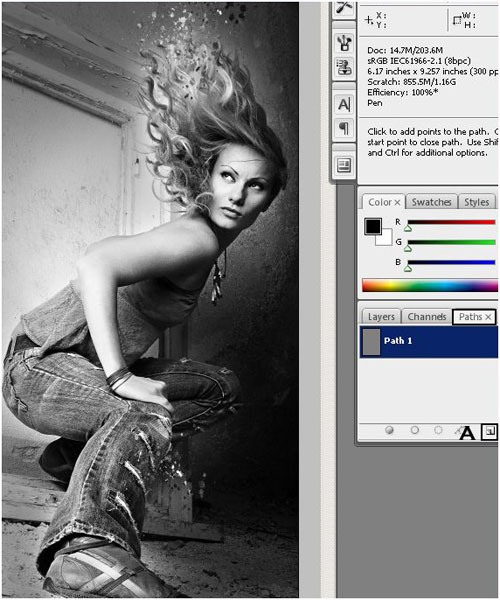
В этом Фотошоп уроке вы научитесь за 10 простых шагов рисовать безумные огненные линии. Такой сумасшедший эффект придаст вашей фотографии больше экспрессии и динамики.
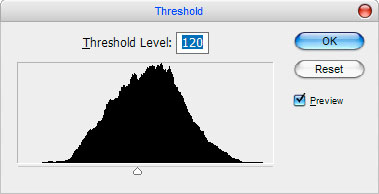
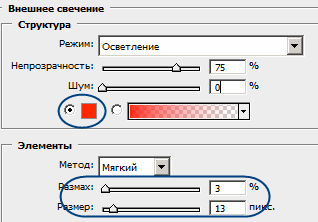
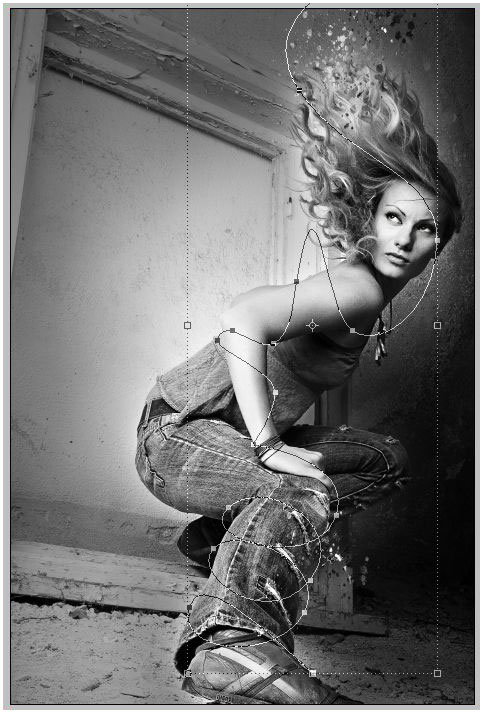
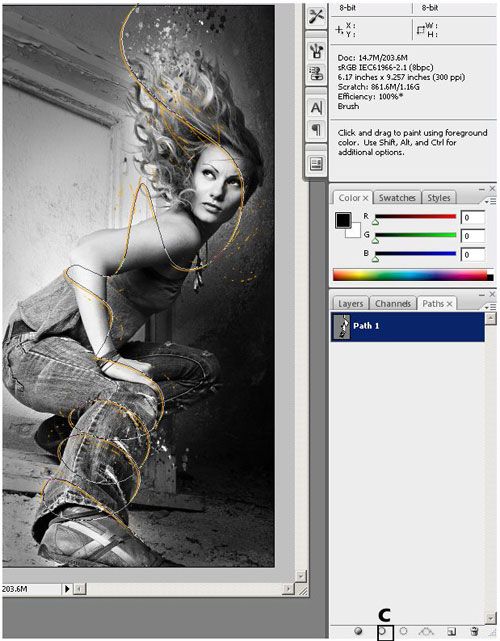
 Для этого урока стоит подобрать самое эффектное фото, которое есть в вашем архиве. Если подобного не оказалось, лучше возьмите фотоаппарат и сотворите свой образ! Откройте фото в фотошопе и превратите его в черно-белое. Если вы не знаете, как это сделать, то смотрите этот урок. 2 шаг После того, как фото готово, включите панель Контуры (paths) и нажмите на кнопку Создать новый контур (create new path) на рисунке отмечена буквой (A) . Нажмите на английскую букву "P" на клавиатуре, чтобы выбрать инструмент Перо  . . А теперь остановитесь и подумайте, как лучше всего расположить огненные линии. Придумали? Тогда вперед! Держите направление пока в голове.  A. Кликните по документу, чтобы поставить первую точку контура. Б. Добавьте вторую точку, придайте контуру плавный изгиб. В. Продолжайте работать, следуя своей гениальной идее. Помните, что в любой момент вы можете изменить форму контура. Вы можете зажать Ctrl и переключиться на инструмент Белая стрелка (direct selection tool), чтобы быстро откорректировать контур. Если для вас инструмент Перо еще непонятен, то советую посмотреть этот урок.  Наконец-то, контур готов! Кстати, на тех участках, которые в дальнейшем спрячутся за руками и ногами, долго не останавливайтесь, ведь их все равно будет не видно.  A. Теперь возьмите инструмент мягкую круглую Кисть  , размер на ваше усмотрение (в уроке использовалась кисть = 5 px) оранжевого цвета. , размер на ваше усмотрение (в уроке использовалась кисть = 5 px) оранжевого цвета.Б. Создайте новый слой и назовите его "Огонь"! В. Вернитесь в палитру Контуры и выберите кнопку внизу, которая называется Выполнить обводку (stroke path, отмечена буквой С).  По контуру моментально появится рыжая линия! Чтобы контур вам не мешал, нажмите Ctrl + H, чтобы спрятать его. На рисунке вы, должно быть, заметили, что появились дополнительные линии оранжевого цвета. Такой эффект придает иллюзию движения огня, правда! Но ведь для них мы не создавали контуров! Как такое сделать? Очень просто - берете штамп  , выбираете кисть Брызги (spatter) клонируете участок линии и размещаете рядом. , выбираете кисть Брызги (spatter) клонируете участок линии и размещаете рядом.7 шаг С помощью ластика  сотрем лишние участки линии, которых не должно быть видно за ногами и руками. сотрем лишние участки линии, которых не должно быть видно за ногами и руками.8 шаг Щелчок правой кнопкой мыши по слою с Огнем, выбираем Параметры наложения (blending options), где можно добавить различные стили слоя. Попробуйте применить те же стили и настройки, которые вы видите ниже, но знайте, что параметры можно корректировать на свой вкус и цвет. Итак, добавляем: Внутренняя тень, Внешнее свечение и Внутреннее свечение  Дублируйте слой "Огонь" и измените режим смешивания слоя на Перекрытие (Overlay) На слое дубликате выключите глазики у стилей Внутренняя тень (inner shadow) и Внутреннее свечение (inner glow), чтобы деактивировать их.  А теперь дважды щелкните по оставшемуся стилю Внешнее свечение, чтобы изменить его параметры.  Еще немного, а может быть и много, времени нужно потратить на свою работу, чтобы получить нечто подобное...  Удачи! Ссылка на источник |
|
__________________


|
 |
| Здесь присутствуют: 1 (пользователей - 0 , гостей - 1) | |
| Опции темы | Поиск в этой теме |
| Опции просмотра | |
|
|
| Часовой пояс GMT +4, время: 02:22 |
Архив |
| Ошибка базы данных | |
| В базе данных Игровые Форумы произошла ошибка. | |
Попробуйте сделать следующее:
|
|
| Техническая поддержка форума forum.bestgamer.ru была уведомлена об этой ошибке, если проблема долгое время не решается, вы можете написать им письмо. | |
| Простите за причинённые неудобства. |
|